Payment Method Management
Overview
The Payment Method Management functionality of Paysafe Checkout enables the customers to add, edit and delete cards from their Customer Vault profiles via the Paysafe Checkout user interface. This feature allows your customers to save their cards and complete their payments faster since they will only have to enter CVV instead of the complete card details.
Saving a card to the customer profile
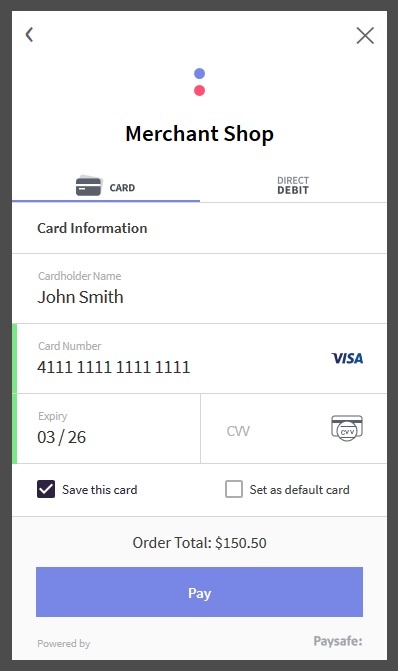
For initial payments, when the customer enters his card details and clicks the "Pay" button, Paysafe Checkout returns a payment token representing these details. This payment token has a very short lifespan (5 min) and is usually used for one-off payments.
This single-use payment token can then be converted to a multi-use payment token that is added to a Customer Vault profile. The multi-use payment token can be used for merchant initiated transactions via the Cards API without CVV.
Or, the merchant can rely on the profile to present a returning customer in Paysafe Checkout with all cards saved on that profile. For the latter case, the merchant should use the so called single-use profile token. Let's discuss that end-to-end scenario below and see what we need to implement it:
First, to convert a card single-use token to a multi-use one, below steps need to be completed:
- Check if the token is issued for a card.
- Check if the customer actually expresses an intention to save this card.
- Make sure the token is not created from another multi-use token.
- (Optional) Make a verification/authorization with the token to be sure the card details are correct and real.
- Call the customer vault endpoint for saving a card with the token.
Check if the token is issued for a card
Paysafe Checkout, in addition to the payment token also returns the payment method that the customer used. Before continuing with any of the following steps, you should verify that payment method value is "Cards".
Check if the customer actually expresses an intention to save this card
If "showSaveCardCheckboxes" is passed with value "true" to the setup function of Paysafe Checkout, then 2 additional checkboxes are shown on the screen while customer is paying with a new card. They are labeled "Save this card" and "Set as default card". The information whether these boxes have been ticked or not is passed with the result object containing the token and the payment method, the 2 boolean fields are named "saveInstrument" and "setInstrumentAsDefault". If the "Save this card" checkbox is checked, and "saveInstrument" returns true, this means that the customer has expressed his intention for the card to be saved with the merchant (in reality with Paysafe Customer Vault).

Make sure the token is not created from another multi-use token
Paysafe Checkout always returns a single-use payment token when a customer has clicked the Pay button, so there is no way for you as a merchant to know whether the token is created from a multi-use token or from a newly entered card at the front-end. In order to distinguish between these two cases, an additional endpoint is exposed in the Customer vault API which returns more information about what is stored in the token and if it is from a multi-use token. The endpoint requires a server-to-server API key to access it and accepts the single-use payment token in the body of the request.
To determine the type of token, you need to check the field in the response named"isFromMultiUseToken", which is boolean and indicates whether the token is created from multi-use token or the customer entered his full payment instrument details. Note, that if the field does not exist at all in the response, this means that the single-use payment token passed to the endpoint is a result from a newly entered card.
Make a verification/authorization with the token to be sure the card details are correct
Paysafe recommends to either make a successful payment using the token or verify that the token corresponds to a valid card.
Call the Customer Vault endpoint for saving a card with the token
The final step, after we went through all the steps above is to save the single-use payment token to a profile, converting that single-use payment token, to a multi-use one.
Showing saved cards
If your customer already has a profile created in Customer Vault, and there are cards associated with this profile, you can now instruct Paysafe Checkout to show these saved cards by passing a single-use profile token to the setup function. Single-use profile token is a temporary token representing the profile of the customer. The main purpose of the single-use profile token is to prevent exposing customer profile id and multi-use payment token at the front-end. When you get the single-use profile token, you need to pass it to the setup function of Paysafe Checkout using the "singleUseProfileToken" parameter in the options object
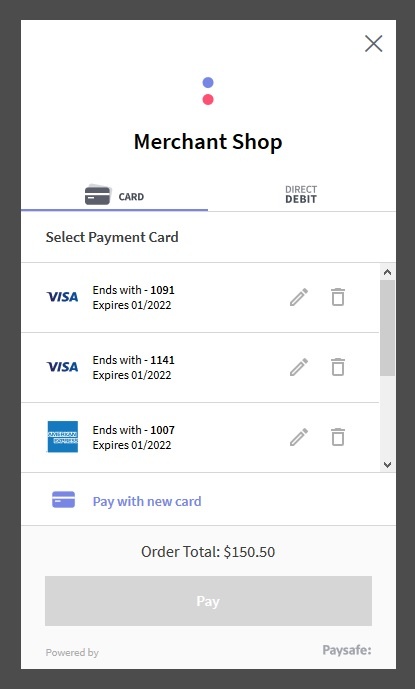
Given that the provided single-use profile token is valid and points to a profile which contains cards, Paysafe Checkout will render a list with these cards. From there on the customer can choose which one of the saved cards they want to pay with or else they can choose to pay with a new card.

Paying with saved card
Paysafe Checkout returns a single-use payment token in any of these scenarios - when the customer has entered his card details, or when the customer is paying with a saved card. If you want to only accept payments from previously saved cards, you can check if the token is created from a saved card easily.
- Make sure the token is not created from an already saved card.
- If the single-use payment token turns out be a result from a multi-use token (i.e. a saved card), then you can skip the authorization and return an error to the user to only use his saved cards for payments.
Editing a card and Deleting a card
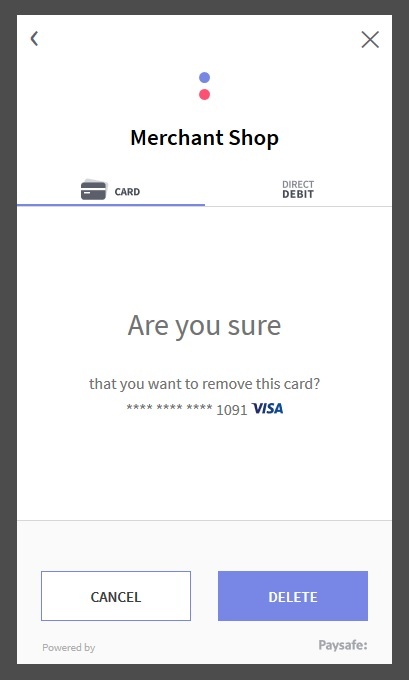
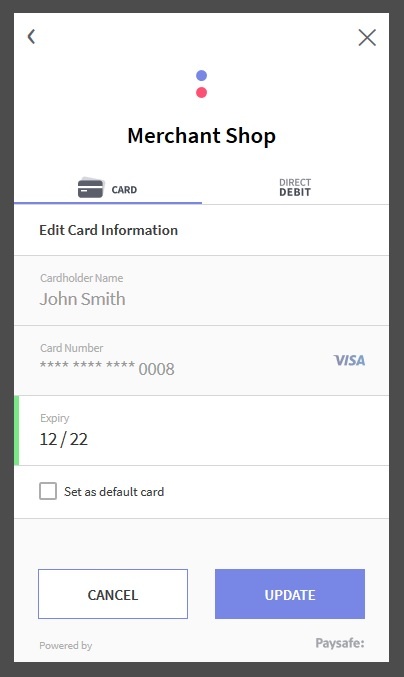
Editing and deleting cards are tasks done all by the customers and you are not involved in these flows at all. Two screenshots showing how the screens for editing and deleting look like:


When the customer clicks the "Update" or "Delete" buttons, the changes are immediately reflected in the Customer Vault profile and its cards.
Callback events
Notification for any of the following operations:
-
The consumer clicks the pencil icon to edit a card, then checks the "Set as default card" checkbox, then clicks the Update button.
-
The consumer clicks the pencil icon to edit a card, then modifies the expiry date to a new expiry date, then clicks the Update button.
-
The consumer clicks the pencil icon to edit a card, then modifies the expiry date to a new expiry date, and also clicks the "Set as default card" checkbox then clicks the Update button.
-
The consumer clicks the trash bin icon to delete a card. can be received by the eventCallback function, passed on setup.
The following attributes are available on saved cards:
| attribute | Action | Description |
|---|---|---|
| paymentToken | Single-use token (SUT) representing the card. Note that SUT is the one that is contained in the response of the single-use profile creation. | |
| action | An array of the changes done from the enum below | |
| setAsDefault | When a saved card is set to be the default one | |
| expiryDateModified | When the expiry date of a saved card is updated | |
| deleted | When a saved card is deleted | |
| correlationId | The correlationId of the transaction |
Example
var singleUseProfile = createSingleUseProfile();
var options = {
...
singleUseProfileToken = singleUseProfile.paymentToken
}
paysafe.checkout.setup(<API_KEY>, options, resultCallback, closeCallback, (instance, callbackParams) => { // eventCallback function
if (callbackParams.paymentToken) {
// Find the modified card from the single use profile creation response
// process the action from callbackParams.action list
}
});
Using payment method management with shipping and billing addresses
To increase the chance of successful "frictionless" 3DS authorization, a billing and shipping address (along with a group of other fields, described here) should be passed.
options: {
billingAddress: {
...
},
shippingAddress: {
...
}
...
}
In the case of saved cards, there are two different ways to provide the billing and shipping address of the client:
- Through Customer Vault, while saving the card
- Through the Checkout setup function
Additional customizations on addresses usage are provided with these options:
- defaultShippingAddressIndicator - Flag to mark the current address as the default shipping address. This flag is part of the address in Customer Vault
- useAsShippingAddress - Flag to indicate whether the Billing Address provided must be used as a shipping address too.
Billing and Shipping address decision matrix
To increase the chance of "frictionless" authorization and always provide billing and shipping addresses, Paysafe Checkout supports the following scenarios:
| id | Is the billing address provided in Customer Vault (while the card is saved)? | defaultShippingAddressIndicator | Is the billing address passed on Checkout Setup? | useAsShippingAddress | Is the shipping address passed on Checkout Setup? | Which billing address is sent to the 3DS API | Which shipping address is sent to the 3DS API |
|---|---|---|---|---|---|---|---|
| 1 | no | - | no | - | no | none | none |
| 2 | yes | false | no | - | no | from the Customer Vault | none |
| 3 | yes | false | no | - | yes | from the Customer Vault | the shipping address provided on setup |
| 4 | yes | false | yes | false | no | from the Customer Vault | none |
| 5 | yes | false | yes | false | yes | from the Customer Vault | the shipping address provided on setup |
| 6 | yes | false | yes | true | no | from the Customer Vault | the billing address provided on setup |
| 7 | yes | false | yes | true | yes | throw error code 9186 - "BillingAddress. useAsShippingAddress and shippingAddress cannot be passed at the same time." | throw error code 9186 - "BillingAddress. useAsShippingAddress and shippingAddress cannot be passed at the same time." |
| 8 | yes | true | no | - | no | from the Customer Vault | from the Customer Vault |
| 9 | yes | true | no | - | yes | from the Customer Vault | the shipping address provided on setup |
| 10 | yes | true | yes | false | no | from the Customer Vault | from the Customer Vault |
| 11 | yes | true | yes | false | yes | from the Customer Vault | the shipping address provided on setup |
| 12 | yes | true | yes | true | no | from the Customer Vault | the billing address provided on setup |
| 13 | yes | true | yes | true | yes | throw error code 9186 - "BillingAddress. useAsShippingAddress and shippingAddress cannot be passed at the same time." | throw error code 9186 - "BillingAddress. useAsShippingAddress and shippingAddress cannot be passed at the same time." |
| 14 | no | - | no | - | yes | none | the shipping address provided on setup |
| 15 | no | - | yes | false | no | the billing address provided on setup | none |
| 16 | no | - | yes | false | yes | the billing address provided on setup | the shipping address provided on setup |
| 17 | no | - | yes | true | none | the billing address provided on setup | the billing address provided on setup |
| 18 | no | - | yes | true | yes | throw error code 9186 - "BillingAddress. useAsShippingAddress and shippingAddress cannot be passed at the same time." | throw error code 9186 - "BillingAddress. useAsShippingAddress and shippingAddress cannot be passed at the same time." |
Was this page helpful?
- Overview
- Saving a card to the customer profile
- Check if the token is issued for a card
- Check if the customer actually expresses an intention to save this card
- Make sure the token is not created from another multi-use token
- Make a verification/authorization with the token to be sure the card details are correct
- Call the Customer Vault endpoint for saving a card with the token
- Showing saved cards
- Paying with saved card
- Editing a card and Deleting a card
- Callback events
- Using payment method management with shipping and billing addresses
- Billing and Shipping address decision matrix