Process Payments
The payments flow-related information for BACS & SEPA is here.
You (the merchant) can initiate the Checkout when a customer wants to make a payment. The Customer is directed to a Checkout session to enter payment details in the form. After the transaction is complete, the Customer is redirected back to your website.
-
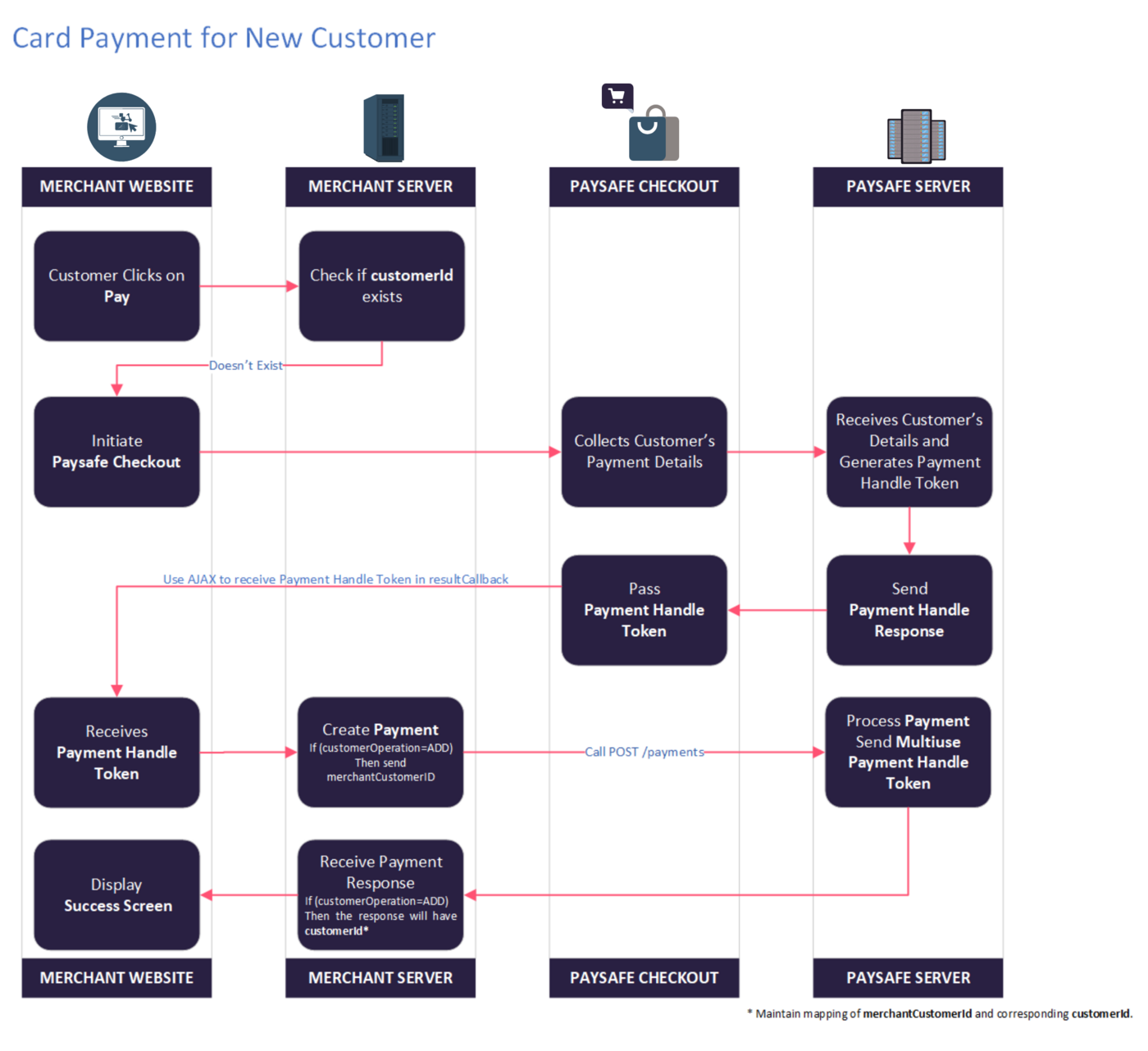
The Customer initiates the Payment and proceeds to Checkout.
-
Merchant Server checks if the customer profile is already created at Paysafe.
-
The merchant website initiates the Checkout with setup options.
-
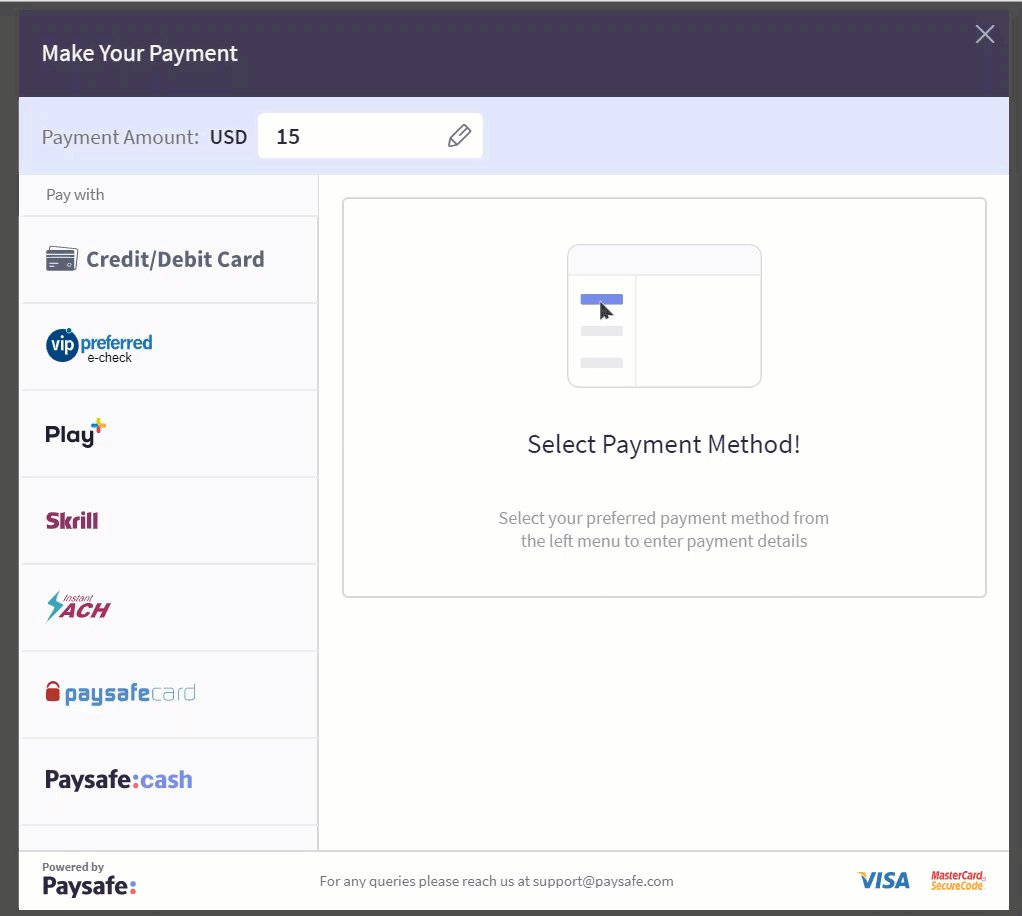
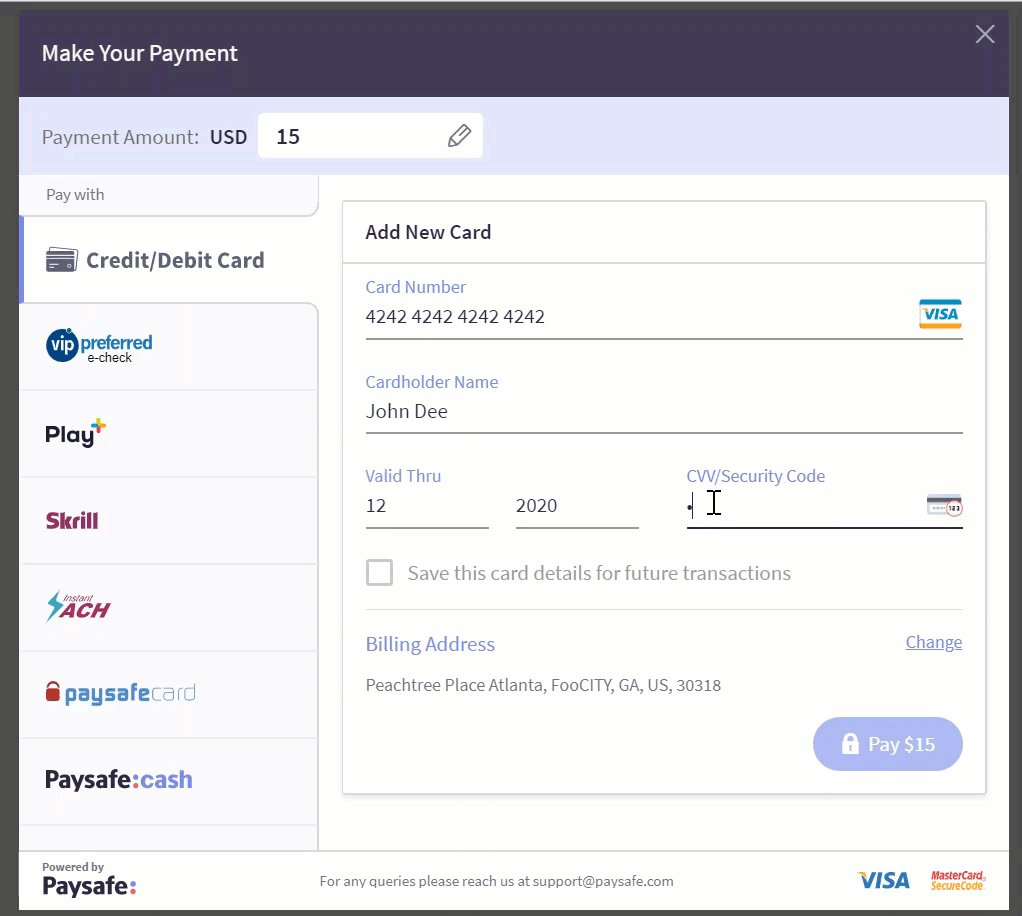
Paysafe Checkout collects Customer’s payment details.
-
Paysafe server receives customer details and sends the Payment Handle Token to the Paysafe Checkout.
-
Paysafe Checkout sends the Payment Handle Token to Merchant Website as a part of resultCallback.If the Customer wants to save the payment instrument details for future payments, then send customerOperation as ADD in the resultCallback function.
-
Merchant website sends the Payment Handle Token to the Merchant server.
-
Merchant server calls the Payments API using the private key. You must initiate a POST request to the endpoint:
POST/paymenthub/v1/payments
If the customerOperation=ADD, Merchant Website will send merchantCustomerId in the API call.
-
Payments API processes the Payment and returns the Multiuse Payment Handle Token.If customerOperation is ADD, then on successful payment Paysafe will create the customer profile by using the merchantCustomerId and add the multi-use payment handle to the Customer.
-
Merchant Server processes the Payment Response.Merchant Server must maintain the mapping of the merchantCustomerId and corresponding customerId.
-
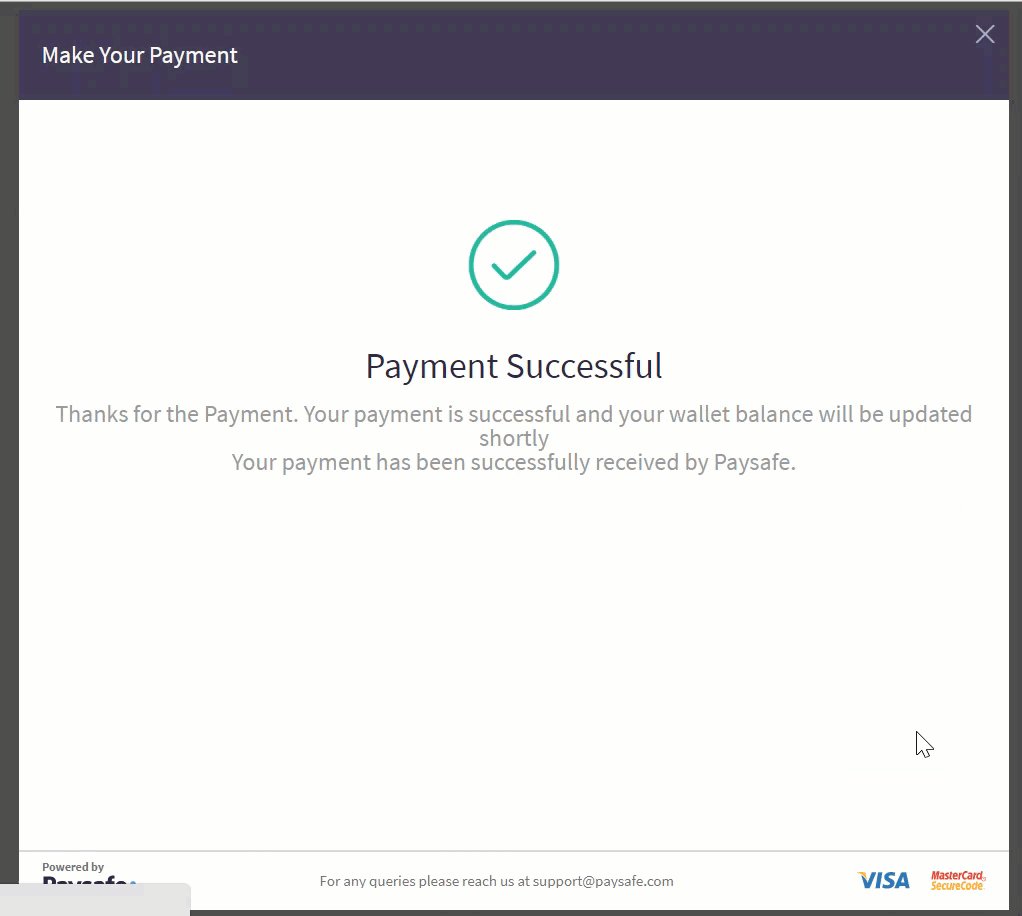
Merchant Website displays Success screen on the Merchant website.
Here is a typical scenario for an existing customer making a card payment:
-
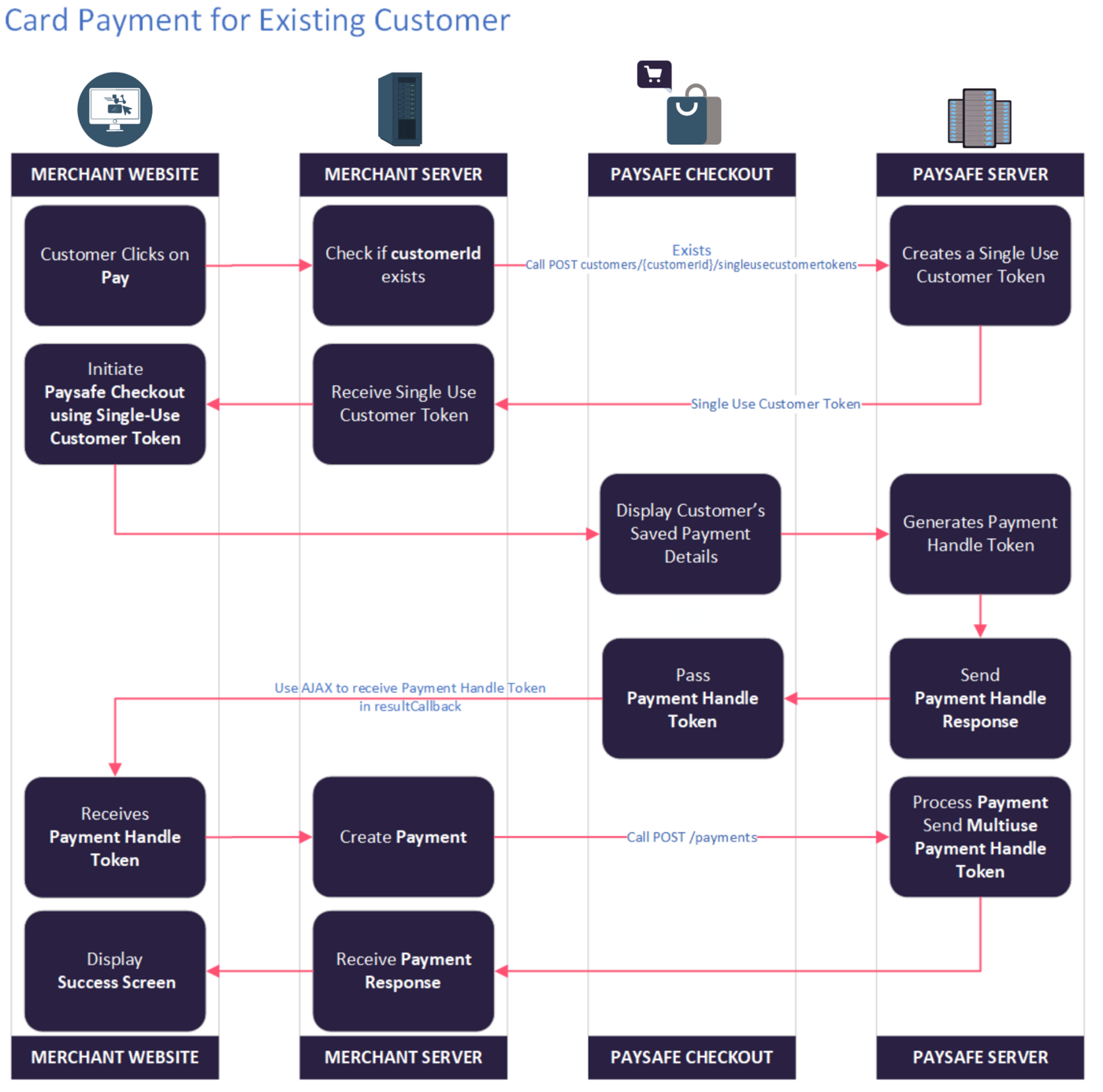
The Customer initiates the Payment and proceeds to Checkout.
-
Merchant Server verifies if the customer profile is already created at Paysafe.
-
If the customerId exists, the merchant server makes an API call to single-use customer token API.
-
The Paysafe server generates and sends the single-use customer token to Merchant Website.
-
Merchant Website initiates the Paysafe Checkout using the single-use customer token.
-
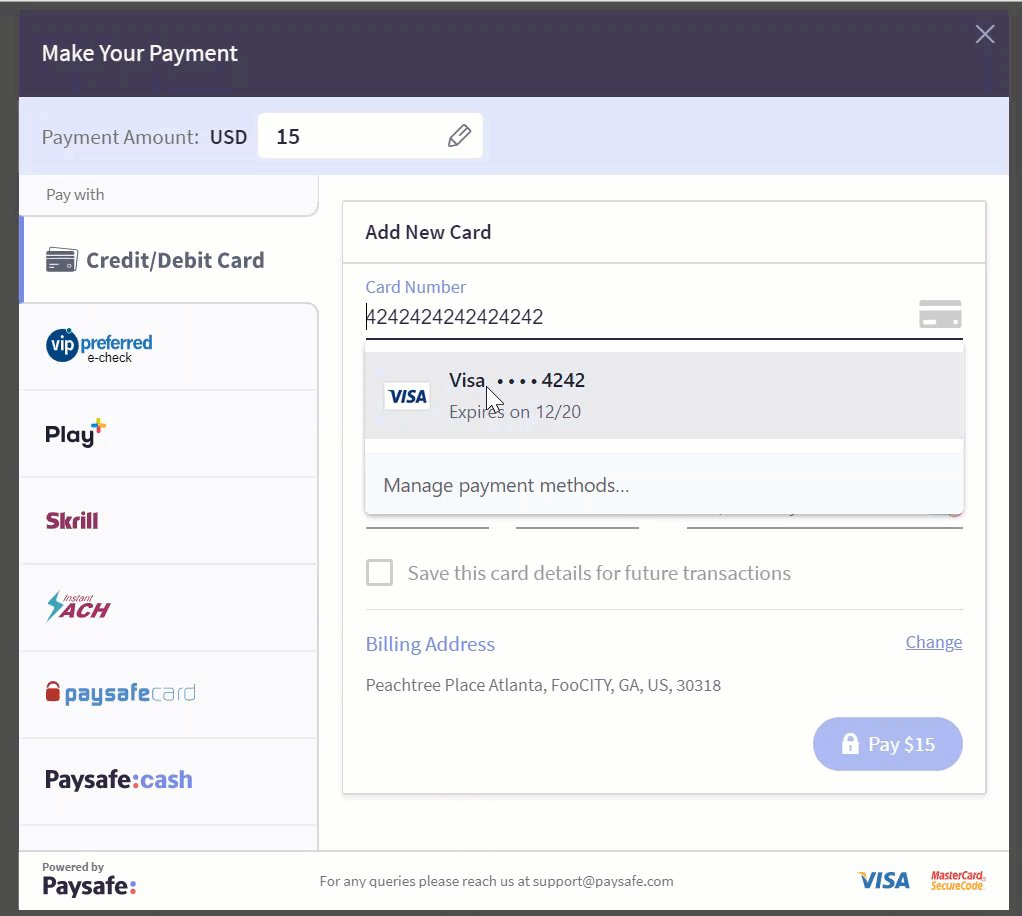
Paysafe Checkout displays the Customer’s saved payment details.
-
The Customer chooses one of the saved instruments and opts to pay.
-
Paysafe server generates and sends the Payment Handle Response to the Paysafe Checkout.
-
Paysafe Checkout sends the Payment Handle Token to Merchant Website as a part of resultCallback.
-
Merchant website sends the Payment Handle Token to the Merchant server.
-
Merchant server calls the Payments API using the private key. You must initiate a POST request to the endpoint:
POST/paymenthub/v1/payments
If the customerOperation=ADD, Merchant Website will send merchantCustomerId in the API call.
-
Payments API processes the Payment and returns the Multiuse Payment Handle Token.
-
Merchant Server processes the Payment Response.Merchant Server must maintain the mapping of the merchantCustomerId and corresponding customerId.
-
Merchant Website displays Success screen on the Merchant website.
For other Payment Methods, you should send the following details(customer unique values) in the setup function:
The following code sample shows a minimal Paysafe Checkout example that creates a payment overlay for the user. The overlay contains a Payment button that creates a payment handle for the data entered by the user and displays the payment handle token (if successful) in the browser console.
Paysafe Checkout Code Sample
<!DOCTYPE html>
<!-- Sample Paysafe Checkout Code https://developer.paysafe.com
Please feel free to copy this code to a fresh HTML file, and run it on your device (all desktop and mobile devices are supported).
You may even use this code as baseline to integrate your website with Paysafe & start receiving online payments. -->
<html>
<head>Paysafe Checkout Demo
</head>
<body>
<button onclick="checkout()"> Paysafe Checkout </button>
</body>
<script src="https://hosted.paysafe.com/checkout/v2/paysafe.checkout.min.js"></script>
<script type="text/javascript">
var API_KEY_MERCHANT_TEST = "<Please-Insert-Your-Base64-Encoded-API-Key-Here>";
function checkout() {
paysafe.checkout.setup( API_KEY_MERCHANT_TEST, {
currency: "USD", // 4 currencies currently supported by Paysafe Checkout - "USD", "CAD", "EUR", "GBP"
amount: 10000, // This qualifies as USD $ 100.00. Multiply Payment Amount by 100 and supply here.
payout: false, // payout: true --> for Withdrawal (standalone credits); payout: false --> for Payments/Deposit
payoutConfig: { // payoutConfig section required only when payout: true [for Withdrawal cases].
"maximumAmount": 100000000
},
locale: "en_US",
simulator: "EXTERNAL",
imageUrl: "https://hosted.paysafe.com/checkout/resource/demo-store/images/logo.png", // Supply Your Logo URL here.
environment: "TEST", // environment: "LIVE" --> Production, "TEST" --> test environment for customers to try out Checkout & its features
buttonColor: "#66cc99", // feel free to change the color of buttons (RGB value)
companyName: "Example Paysafe Merchant", // Supply Your Company Name here
holderName: "John Smith", // Supply Customer's Name here
customer: {
firstName: "John",
lastName: "Dee",
email: "johndee@paysafe.com",
phone: "1234567890",
dateOfBirth: {
day: 1,
month: 7,
year: 1990
}
},
billingAddress: { // Supply customer's billing Address here.
nickName: "John Dee",
street: "20735 Stevens Creek Blvd",
street2: "Montessori",
city: "Cupertino",
zip: "95014",
country: "US",
state: "CA"
},
merchantRefNum: "Supply Merchant Ref Num Here. (Unique For Every Transaction)", // Will be unique and must keep changing every transaction
canEditAmount: true, // Makes the payment amount editable on Checkout screen. Make it false to open Checkout with a fixed non-editable amount.
merchantDescriptor: {
dynamicDescriptor: "XYZ",
phone: "1234567890"
},
displayPaymentMethods: ["neteller", "skrill", "paysafecard", "paysafecash", "instantach", "paypal", "card", "vippreferred", "sightline", "ach", "eft"],
// displayPaymentMethods : Array serves two purposes. You can use it to restrict the payment methods that a customer can see.
// You can also use it to order the payment methods based on your preference.
// If this field is present, the customer will only see those payment methods in the order specified, hence,
// Ensure that you provide all payment methods if you are using it only for the purpose of payment method ordering.
paymentMethodDetails: { // Please read the Checkout Objects Documentation on developer.paysafe.com .....
paysafecard: { // .... for details on paymentMethodDetails (including all supported mandatory and optional fields)
consumerId: "123456"
},
paysafecash: {
consumerId: "123456"
},
sightline: {
consumerId: "12341231256",
SSN: "123456789",
last4ssn: "6789",
//accountId: "1009688222" // Supply Account ID only if multiple accounts are configured with same payment method
},
vippreferred:{
consumerId: "120288765",
//accountId: "1679688456" // Supply Account ID only if multiple accounts are configured with same payment method
},
card: {
//accountId: "1009688230" // Supply Account ID only if multiple accounts are configured with same payment method
},
skrill: {
consumerId: "greg_neteller@mailinator.com",
emailSubject: "Payout for Greg Neteller",
emailMessage: "You Have Received Payout of $100."
},
instantach: {
consumerId: 'john.doe@email.com',
paymentId: '3aeb9c63-6386-46a3-9f8e-f452e722228a',
emailSubject: 'Instant ACH Payout',
emailMessage: 'Your Instant ACH Payout request has been processed'
},
neteller: {
consumerId: "netellertest_EUR@neteller.com",
recipientDescription: "logo_url_alt_text",
logoUrl: "http://www.paysafe.com/icon.jpg"
}
}
}, function (instance, error, result) {
if (result) {
alert(JSON.stringify(result, null, 4));
} else {
alert(error);
}
if (result.token) {
alert(""Payment Token (Returned By Paysafe GW): "" + result.token);
// pass this token to server to make the payment or payout using Paysafe Payments API.
}
}, function (stage, expired) {
alert ("Payment Handle Stage :: " + stage);
switch (stage) {
case "PAYMENT_HANDLE_NOT_CREATED": // Handle the scenario
case "PAYMENT_HANDLE_CREATED": // Handle the scenario
case "PAYMENT_HANDLE_REDIRECT": // Handle the scenario
case "PAYMENT_HANDLE_PAYABLE": // Handle the scenario
default: // Handle the scenario
}
}, function(instance, amount, paymentMethod) {
// use parameters amount and payment method to do riskCheck
// Applicable to only Cards, PaySafe Cash, VIPP and Sightline
if (amount >= 100) {
instance.decline("Please use amount less than 100");
} else {
instance.accept();
}
});
}
</script>
</html>