Traiter des paiements
Les informations relatives aux flux de paiements pour BACS & SEPA est ici.
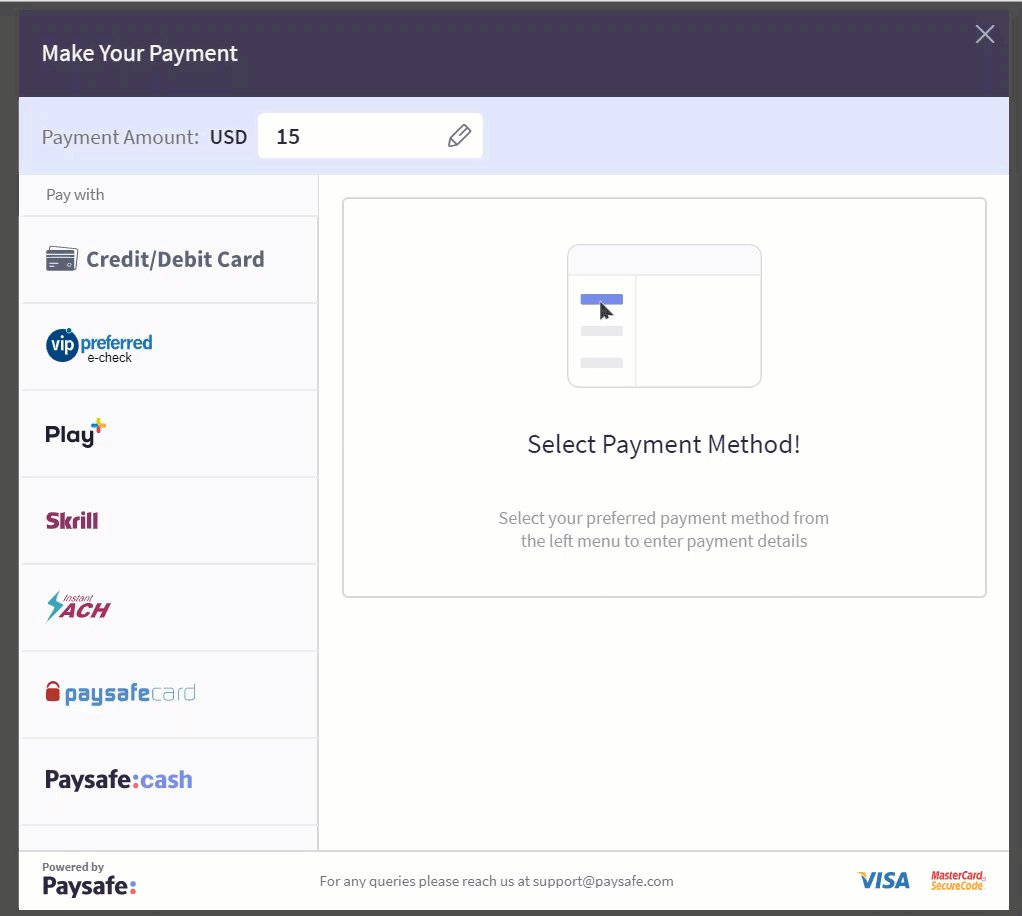
Vous (le marchand) pouvez lancer le processus de paiement lorsqu'un client souhaite effectuer un paiement. Le client est dirigé vers une session de paiement pour saisir les détails du paiement dans le formulaire. Une fois la transaction terminée, le client est redirigé vers votre site Web.
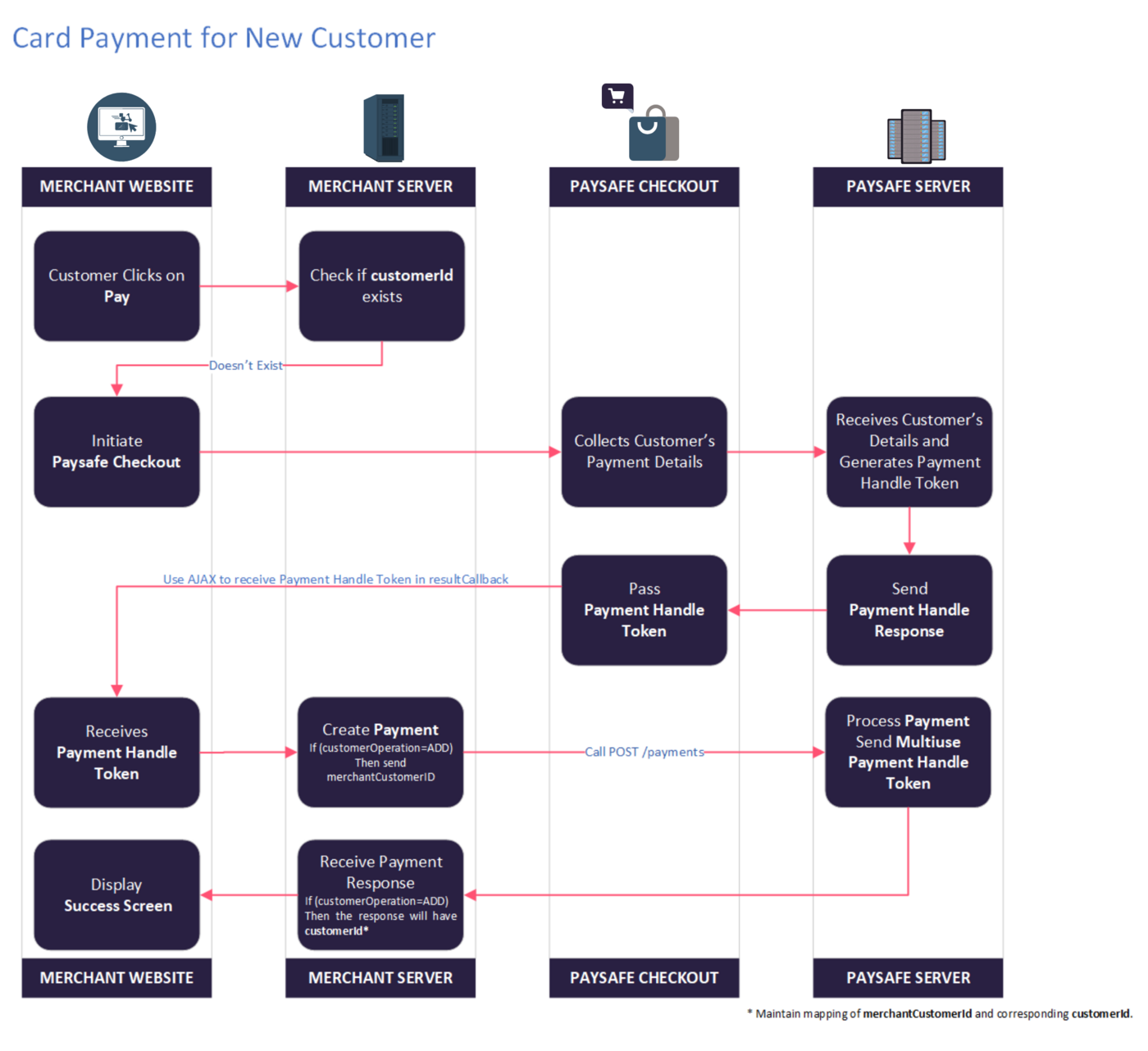
Le client initie le paiement et passe à la caisse.
Le serveur du marchand vérifie si le profil du client est déjà créé chez Paysafe.
Le site Web du marchand lance le processus de paiement avec des options de configuration.
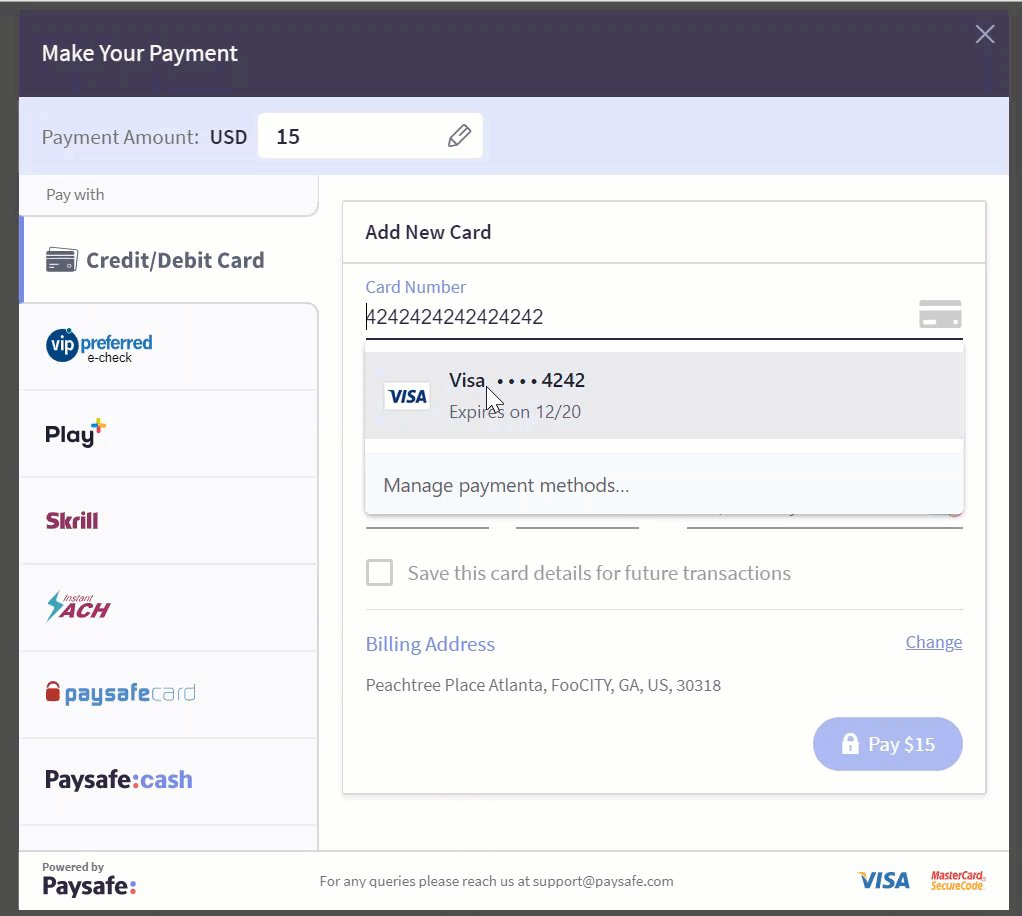
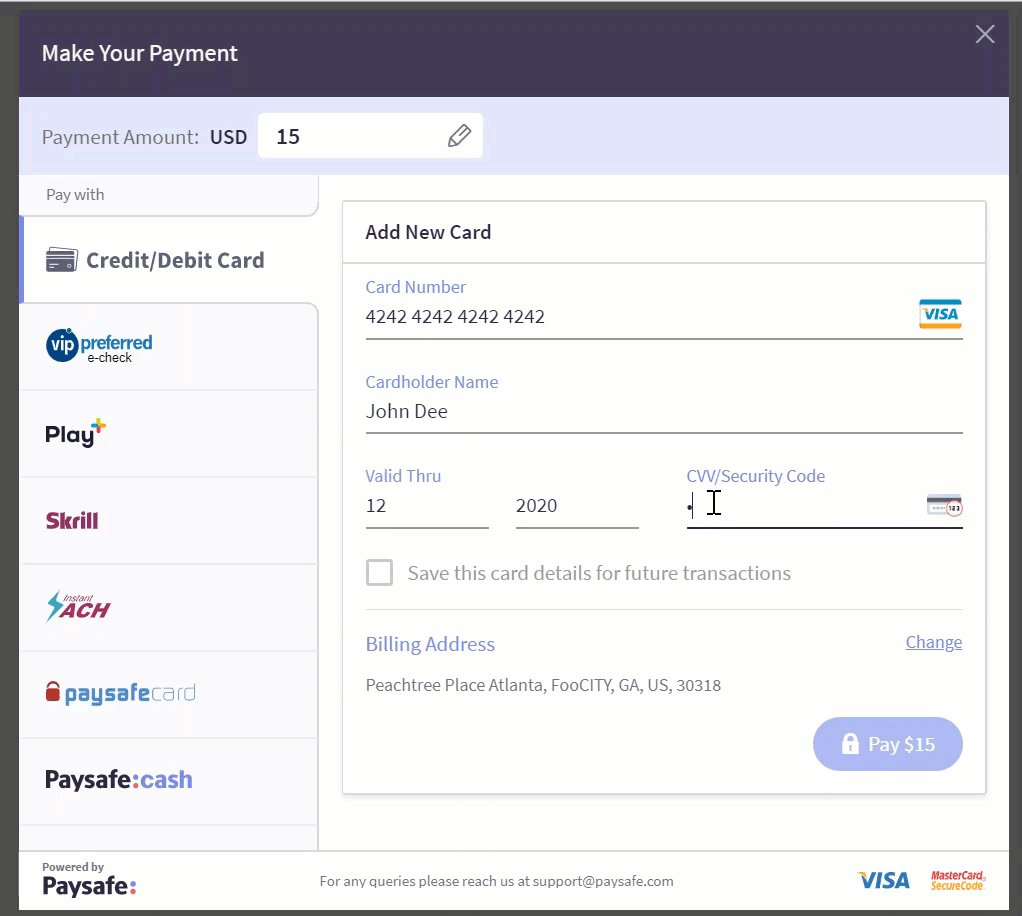
Paysafe Checkout recueille les informations de paiement du client.
Le serveur Paysafe reçoit les informations du client et envoie le jeton de "payment handle" à Paysafe Checkout.
Paysafe Checkout envoie le jeton de "payment handle" au site Web du marchand dans le cadre de resultCallback.Si le client souhaite enregistrer les détails de l'instrument de paiement pour des paiements ultérieurs, il doit envoyer customerOperation comme ADD dans la fonction resultCallback.
Le site Web du marchand envoie le jeton de "payment handle" au serveur du marchand.
Le serveur du marchand appelle l'API de paiements à l'aide de la clé privée. Vous devez lancer une requête POST vers le point de terminaison :
POST/paymenthub/v1/payments
Si le customerOperation=ADD, le site Web du marchand enverra merchantCustomerId dans l’appel API.
L'API de paiements traite le paiement et renvoie le jeton de "payment handle" à usage multiple.Si customerOperation est ADD, Paysafe créera le profil du client en utilisant le merchantCustomerId et ajoutera le "payment handle" à usage multiple au client.
Le serveur du marchand traite la réponse de paiement. Le serveur du marchand doit maintenir le mappage de l'élément merchantCustomerId et le customerId correspondant.
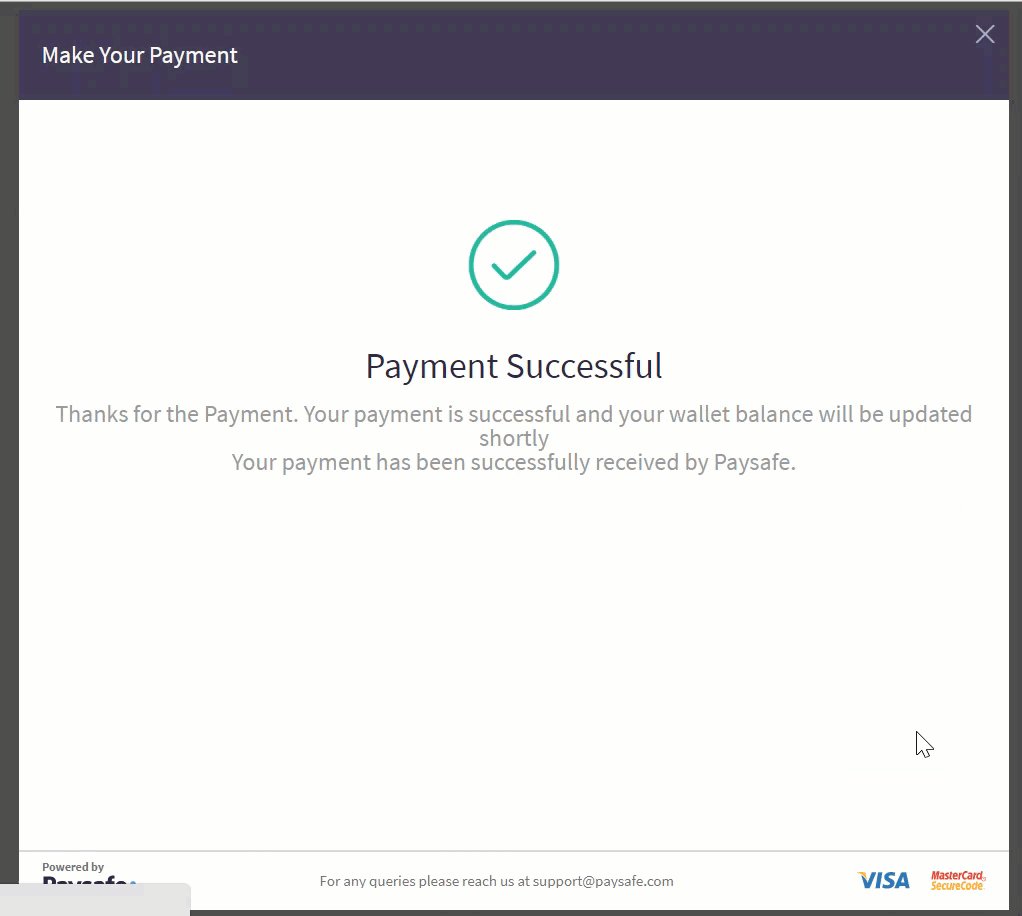
Le site Web du marchand affiche l'écran de réussite sur le site Web du marchand.
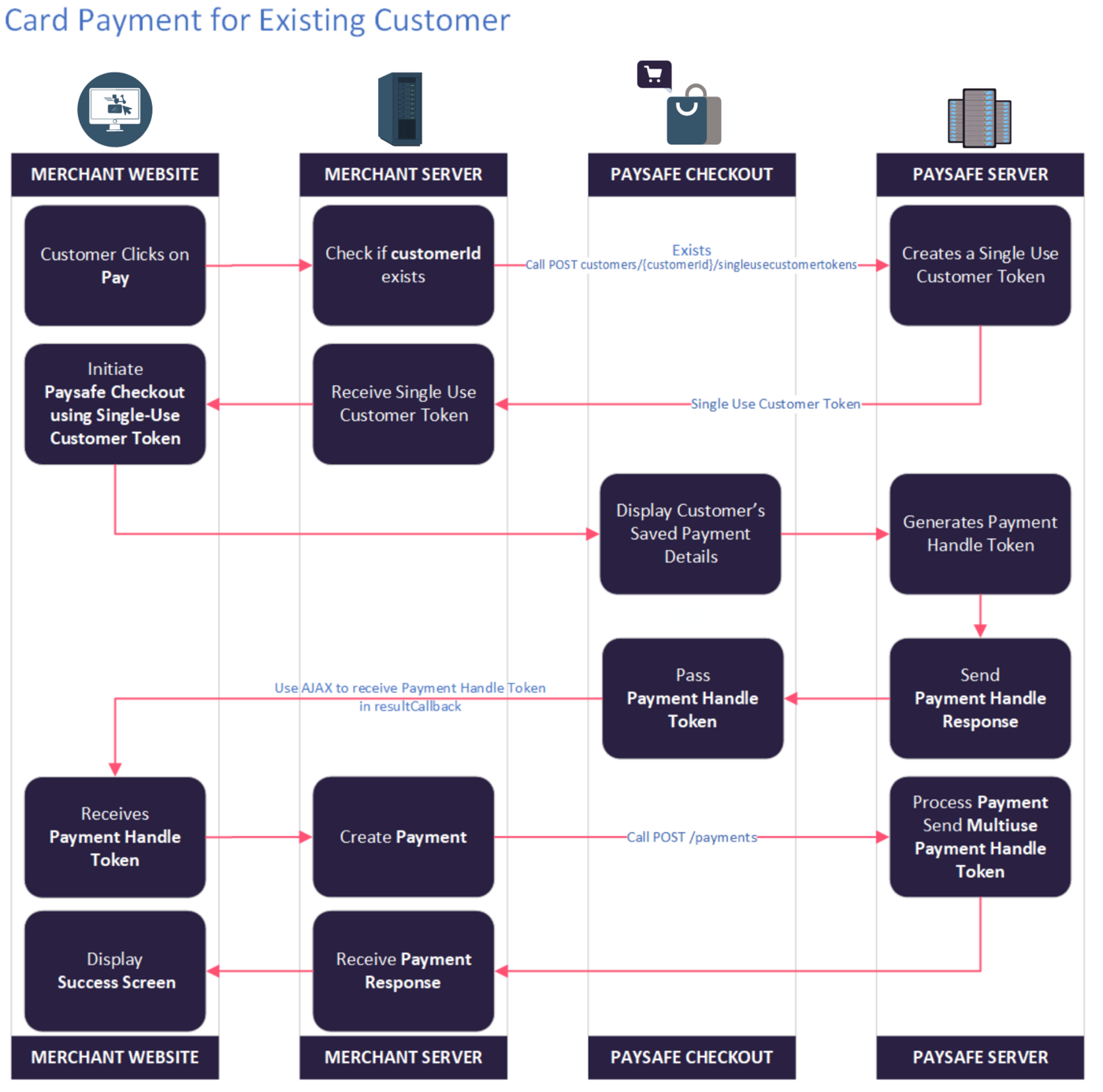
Voici un exemple type pour un client existant qui effectue un paiement par carte :
Le client initie le paiement et passe à la caisse.
Le serveur du marchand vérifie si le profil du client est déjà créé chez Paysafe.
Si le customerId existe, le serveur du marchand effectue un appel API pour créer un jeton client API à usage unique.
Le serveur Paysafe génère et envoie le jeton client à usage unique au site Web du marchand.
Le site Web du marchand lance Paysafe Checkout à l'aide du jeton client à usage unique.
Paysafe Checkout affiche les données de paiement enregistrées par le client.
Le client choisit l'un des instruments sauvegardés et opte pour le paiement.
Le serveur Paysafe génère et envoie la réponse du "payment handle" à Paysafe Checkout.
Paysafe Checkout envoie le jeton de "payment handle" au site Web du marchand dans le cadre du resultCallback.
Le site Web du marchand envoie le jeton de "payment handle" au serveur du marchand.
Le serveur du marchand appelle l'API de paiements à l'aide de la clé privée. Vous devez lancer une requête POST vers le point de terminaison :
POST/paymenthub/v1/payments
Si le customerOperation=ADD, le site Web du marchand enverra merchantCustomerId dans l’appel API.
L'API de paiements traite le paiement et renvoie le jeton de "payment handle" à usage multiple.
Le serveur du marchand traite la réponse de paiement. Le serveur du marchand doit maintenir le mappage de l'élément merchantCustomerId et le customerId correspondant.
Le site Web du marchand affiche l'écran de réussite sur le site Web du marchand.
Pour les autres modes de paiement, vous devez envoyer les informations suivantes (valeurs uniques du client) dans la fonction de configuration :
L'exemple de code suivant montre un exemple minimal de Paysafe Checkout qui crée une superposition de paiement pour l'utilisateur. La superposition comporte un bouton de paiement qui crée un "payment handle" pour les données saisies par l'utilisateur et affiche le jeton de "payment handle" (en cas de succès) dans la console du navigateur.
Exemple de code de Paysafe Checkout
<!DOCTYPE html>
<!-- Sample Paysafe Checkout Code https://developer.paysafe.com
Please feel free to copy this code to a fresh HTML file, and run it on your device (all desktop and mobile devices are supported).
You may even use this code as baseline to integrate your website with Paysafe & start receiving online payments. -->
<html>
<head>Démonstration de Paysafe Checkout
</head>
<body>
<button onclick="checkout()"> Paysafe Checkout </button>
</body>
<script src="https://hosted.paysafe.com/checkout/v2/paysafe.checkout.min.js"></script>
<script type="text/javascript">
var API_KEY_MERCHANT_TEST = "<Please-Insert-Your-Base64-Encoded-API-Key-Here>";
function checkout() {
paysafe.checkout.setup( API_KEY_MERCHANT_TEST, {
currency: "USD", // 4 currencies currently supported by Paysafe Checkout - "USD", "CAD", "EUR", "GBP"
amount: 10000, // This qualifies as USD $ 100.00. Multiply Payment Amount by 100 and supply here.
payout: false, // payout: true --> for Withdrawal (standalone credits); payout: false --> for Payments/Deposit
payoutConfig: { // payoutConfig section required only when payout: true [for Withdrawal cases].
"maximumAmount": 100000000
},
locale: "en_US",
simulator: "EXTERNE",
imageUrl: "https://hosted.paysafe.com/checkout/resource/demo-store/images/logo.png", // Supply Your Logo URL here.
environment: "TEST", // environment: "LIVE" --> Production, "TEST" --> test environment for customers to try out Checkout & its features
buttonColor: "#66cc99", // feel free to change the color of buttons (RGB value)
companyName: "Exemple de marchand Paysafe", // Supply Your Company Name here
holderName: "John Smith", // Supply Customer's Name here
customer: {
firstName: "John",
lastName: "Dee",
email: "johndee@paysafe.com",
phone: "1234567890",
dateOfBirth: {
day: 1,
month: 7,
year: 1990
}
},
billingAddress: { // Supply customer's billing Address here.
nickName: "John Dee",
street: "20735 Stevens Creek Blvd",
street2: "Montessori",
city: "Cupertino",
zip: "95014",
country: "US",
state: "CA"
},
merchantRefNum: "Fournir le numéro de référence du marchand ici. (Unique pour chaque transaction)", // Will be unique and must keep changing every transaction
canEditAmount: true, // Makes the payment amount editable on Checkout screen. Make it false to open Checkout with a fixed non-editable amount.
merchantDescriptor: {
dynamicDescriptor: "XYZ",
phone: "1234567890"
},
displayPaymentMethods: ["neteller", "skrill", "paysafecard", "paysafecash", "instantach", "paypal", "carte", "vippreferred", "sightline", "ach", "tef"],
// displayPaymentMethods : Array serves two purposes. You can use it to restrict the payment methods that a customer can see.
// You can also use it to order the payment methods based on your preference.
// If this field is present, the customer will only see those payment methods in the order specified, hence,
// Ensure that you provide all payment methods if you are using it only for the purpose of payment method ordering.
paymentMethodDetails: { // Please read the Checkout Objects Documentation on developer.paysafe.com .....
paysafecard: { // .... for details on paymentMethodDetails (including all supported mandatory and optional fields)
consumerId: "123456"
},
paysafecash: {
consumerId: "123456"
},
sightline: {
consumerId: "12341231256",
SSN: "123456789",
last4ssn: "6789",
//accountId: "1009688222" // Supply Account ID only if multiple accounts are configured with same payment method
},
vippreferred:{
consumerId: "120288765",
//accountId: "1679688456" // Supply Account ID only if multiple accounts are configured with same payment method
},
card: {
//accountId: "1009688230" // Supply Account ID only if multiple accounts are configured with same payment method
},
skrill: {
consumerId: "greg_neteller@mailinator.com",
emailSubject: "Paiement pour Greg Neteller",
emailMessage: "Vous avez reçu un paiement de 100 $."
},
instantach: {
consumerId: 'john.doe@email.com',
paymentId: '3aeb9c63-6386-46a3-9f8e-f452e722228a',
emailSubject: 'Paiement instantané ACH',
emailMessage: 'Votre requête de paiement instantané ACH a été traitée'
},
neteller: {
consumerId: "netellertest_EUR@neteller.com",
recipientDescription: "logo_url_alt_text",
logoUrl: "http://www.paysafe.com/icon.jpg"
}
}
}, function (instance, error, result) {
if (result) {
alert(JSON.stringify(result, null, 4));
} else {
alert(error);
}
if (result.token) {
alert(""Payment Token (Returned By Paysafe GW): "" + result.token);
// pass this token to server to make the payment or payout using Paysafe Payments API.
}
}, function (stage, expired) {
alert ("Étape de la payment handle " + stage);
switch (stage) {
case "PAYMENT_HANDLE_NOT_CREATED": // Handle the scenario
case "PAYMENT_HANDLE_CREATED": // Handle the scenario
case "PAYMENT_HANDLE_REDIRECT": // Handle the scenario
case "PAYMENT_HANDLE_PAYABLE": // Handle the scenario
default: // Handle the scenario
}
}, function(instance, amount, paymentMethod) {
// use parameters amount and payment method to do riskCheck
// Applicable to only Cards, PaySafe Cash, VIPP and Sightline
if (amount >= 100) {
instance.decline("Veuillez utiliser un montant inférieur à 100");
} else {
instance.accept();
}
});
}
</script>
</html>