Process an Order Using a Hosted Page
POST /hosted/v1/orders
To process an order using a payment page hosted by Paysafe, you first need to create (or register) an order in the system by sending a POST request to the orders endpoint. The request is performed when the total amount, currency, and merchant reference have been determined. By default, the order request is a purchase, in which the amount is both authorized and settled in the same request.
curl -X POST -H "Content-Type: application/json" \
-u jTxL2wsNysJ8Jzmpdwim:NAA043a7c53c66ac3826c5e \
https://api.test.netbanx.com/hosted/v1/orders \
-d '{
"merchantRefNum" : "ABCDE12345",
"currencyCode" : "GBP",
"totalAmount" : 1000
}'
{
"currencyCode" : "GBP",
"id" : "25TWPTLHRR81AIG1LF",
"link" : [
{
"rel" : "hosted_payment",
"uri" : "https://api.test.netbanx.com/hosted/v1/payment/53616c7465645f5fc96311a769ed171ce70fac1483fa7f6d9ecfb6d427c1e12c6fc573a35f13e0ea"
},
{
"rel" : "self",
"uri" : "https://jTxL2wsNysJ8Jzmpdwim:NAA043a7c53c66ac3826c5e@api.test.netbanx.com/hosted/v1/orders/25TWPTLHRR81AIG1LF"
}
],
"merchantRefNum" : "ABCDE12345",
"mode" : "live",
"totalAmount" : 1000,
"type" : "order"
}
This response confirms that the Paysafe system has accepted your order and is prepared to process the payment. It will contain basic information about the order received, including the currencyCode, merchantRefNum, totalAmount, and the order id, which is the unique reference that the Paysafe system has assigned to your order request. You can use this ID to find out information about your order at any time. The order response also provides you with an array of links. Each link contains a type and an href value (the actual link URL). The first link refers to the hosted_payment URL – this is the URL of the payment page. Your system should take this URL from the order and use it to redirect your customer to the hosted payment page, where they can enter payment details. An example is shown below. A second link, self, is the URL to call to find out the status of the transaction.
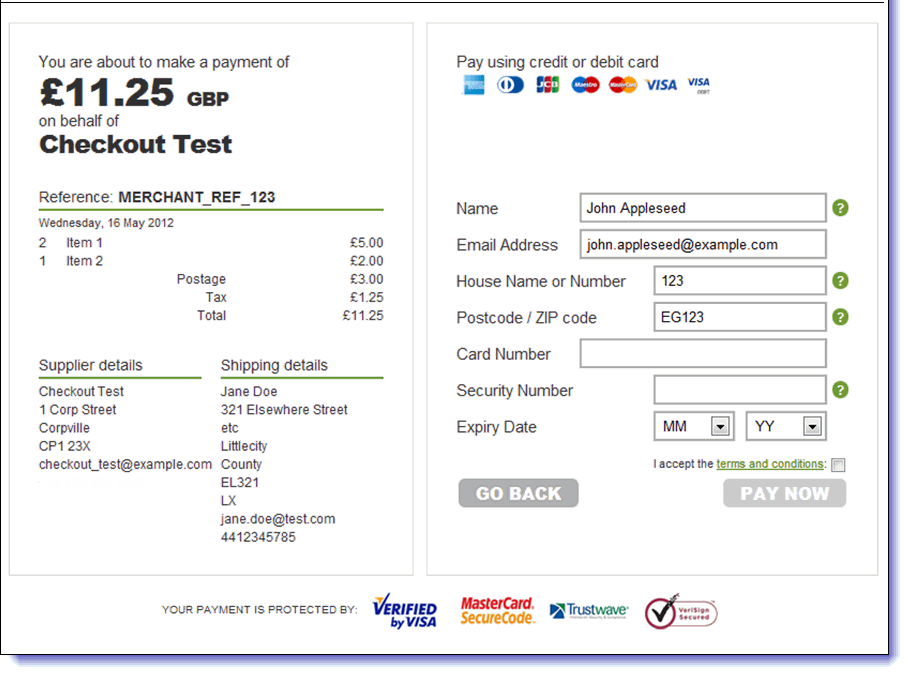
Example Hosted Payment Page
The following example Hosted Payment Page was generated using a request containing more parameters than in the example code above. For details of all request and response parameters, see the order object description.
A URL for this page is returned in the hosted_payment link.
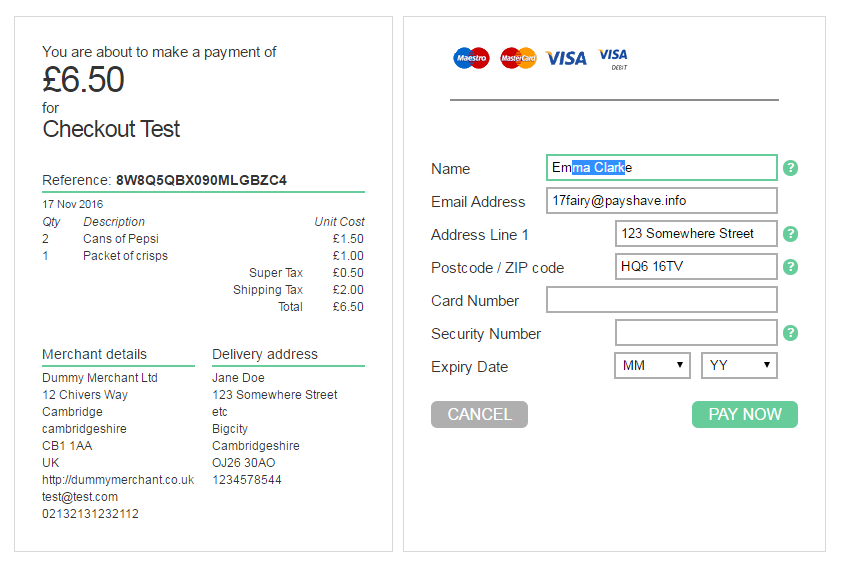
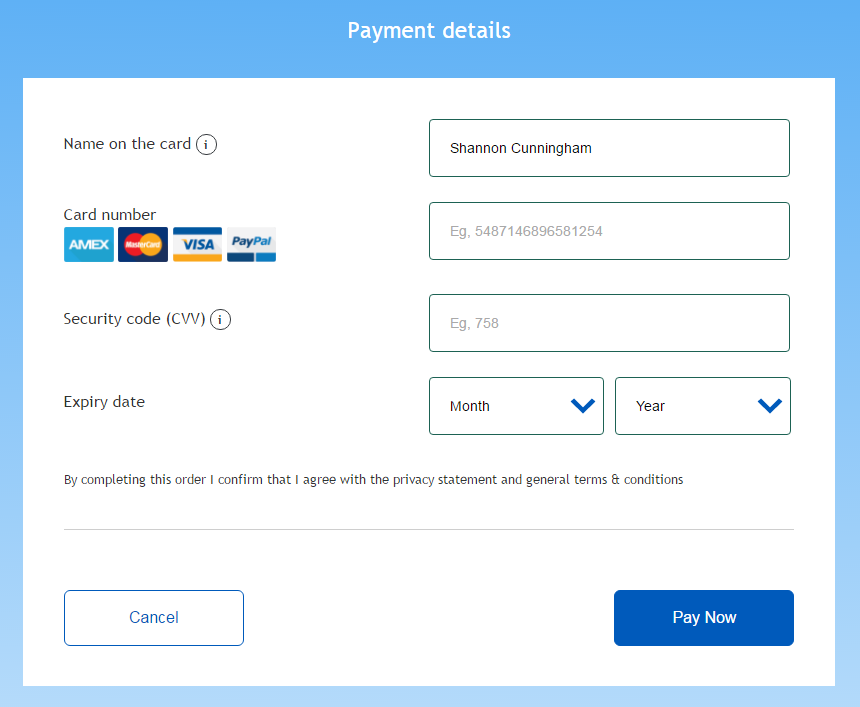
Examples of customized pages
Contact our Technical Support team to find out more about the Hosted Payment Page customization service. Additional charges may apply.
Optional Order Features
You can optionally add the following features to an order using Order object parameters:
- Customer Email Notifications
- Merchant Email Notifications
- Localization
Customer email notifications
Customer email notifications offer full localization and customization; please contact Merchant Services for more details.
To send a notification email to the customer, pass a customerNotificationEmail parameter during the order creation step as follows:
{
"customerNotificationEmail" : "jane.smythe@emailhost.com"
}
To avoid sending a customer notification email, send the extendedOption field suppressCustomerEmail with the value true.
Merchant email notifications
To send a notification email to the merchant, pass a merchantNotificationEmail parameter during the order creation step as follows:
{
"merchantNotificationEmail" : "merchant@emailhost.com"
}
Localization
The Hosted Payments API supports the localization of pages and emails containing payment and receipt information. The system attempts a best-match to the information in the locale parameter.
NOTE: If the locale parameter is not passed, or an unsupported ISO 639-1 code is sent to the API, the default value in the merchant’s integration configuration is used.
To add localization information to the order, pass the locale parameter as follows:
{
"locale" : "en_GB"
}
The following locale parameter values are supported:
- en_US
- en_GB
- fr_FR
- fr_CA