Process an Order Using a Silent Post
POST /hosted/v1/orders
When you use a payment page hosted by Paysafe, you can customize it to a great extent. However, you may want to have full control over the customer experience, which means not redirecting them to a hosted page. To achieve this, you can implement a Silent Post (also known as Direct Post) order, which allows your customer to make a payment on your own, branded payment page, while at the same time allowing Paysafe to handle all the sensitive card information. This helps you to reduce full PCI compliance overhead, since your systems do not collect or store card data.
NOTE: PCI DSS v3.2 introduced a new self-assessment requirement, A-EP, for merchants processing card transactions using the Silent Post model. Please refer to the section on PCI DSS Compliance for more details.
To begin, you would submit the same type of order request as for a hosted payment, except that you must include the extendedOptions parameter, with silentPost set to true.
Request Example
curl -X POST -H "Content-Type: application/json" \
-u jTxL2wsNysJ8Jzmpdwim:NAA043a7c53c66ac3826c5e \
https://api.test.netbanx.com/hosted/v1/orders \
-d '{
"merchantRefNum":"ABCDE12345",
"currencyCode":"GBP",
"customerNotificationEmail":"jane.smythe@emailhost.com",
"redirect":[
{
"rel":"on_success",
"uri":"https://api.test.netbanx.com/echo?payment=success"
},
{
"rel":"on_decline",
"uri":"https://api.test.netbanx.com/echo?payment=failure"
},
{
"rel":"on_error",
"uri":"https://api.test.netbanx.com/echo?payment=error"
}
],
"totalAmount":1000,
"extendedOptions":[
{
"key":"silentPost",
"value":"true"
}
]
}'
Response Example
As with a regular payment, Paysafe provides you with a hosted_payment URL in the response to a successful call to the API – this is the URL of the payment page.
{
"currencyCode" : "GBP",
"id" : "25TWPTLHRR81AIG1LF",
"link" : [
{
"rel" : "hosted_payment",
"uri" : "https://api.test.netbanx.com/hosted/v1/payment/53616c7465645f5fc96311a769ed171ce70fac1483fa7f6d9ecfb6d427c1e12c6fc573a35f13e0ea"
},
{
"rel" : "self",
"uri" : "https://APIKEYEXAMPLEAPIKEYEXAMPLE:APIKEYEXAMPLEAPIKEYEXAMPLE@api.test.paysafe.com/hosted/v1/orders/25TWPTLHRR81AIG1LF"
}
],
"merchantRefNum" : "ABCDE12345",
"mode" : "live",
"totalAmount" : 1000,
"type" : "order"
}
See our API Reference section for a list of all the JSON attributes and types available for the order object. Request and response parameters are listed.
Create a POST to the hosted_payment URL you have just received, and include the following additional credit card parameters which you have collected from your e-commerce site:
- cardNum
- cardExpiryMonth
- cardExpiryYear
- cvdNumber
NOTE: Alternative payment types may require different parameters to be sent.
The SUBMIT action of your payment form should be to the hosted_payment URL. Here is a simple example of the HTML for a payment page using Silent Post:
HTML Example
<form action="https://api.test.netbanx.com/hosted/v1/payment/53616c7465645f5fc96311a769ed171ce70fac1483fa7f6d9ecfb6d427c1e12c6fc573a35f13e0ea"
method="POST" >
<h3>Please enter your credit card details below</h3>
<table>
<tr>
<td>Card Num:</td>
<td><input type="text" name="cardNum" /></td>
</tr>
<tr>
<td>Card Exp Month:</td>
<td><input type="text" name="cardExpiryMonth" /></td>
</tr>
<tr>
<td>Card EXP YEAR:</td>
<td><input type="text" name="cardExpiryYear" /></td>
</tr>
<tr>
<td>CVD:</td>
<td><input type="text" name="cvdNumber" /></td>
</tr>
<tr>
<td>Store Card?</td>
<td>
<select name="storeCardIndicator">
<option value="true">Yes</option>
<option value="false">No</option>
</select>
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" name="Submit" value="Pay Now" />
</td>
<tr>
</table>
</form>
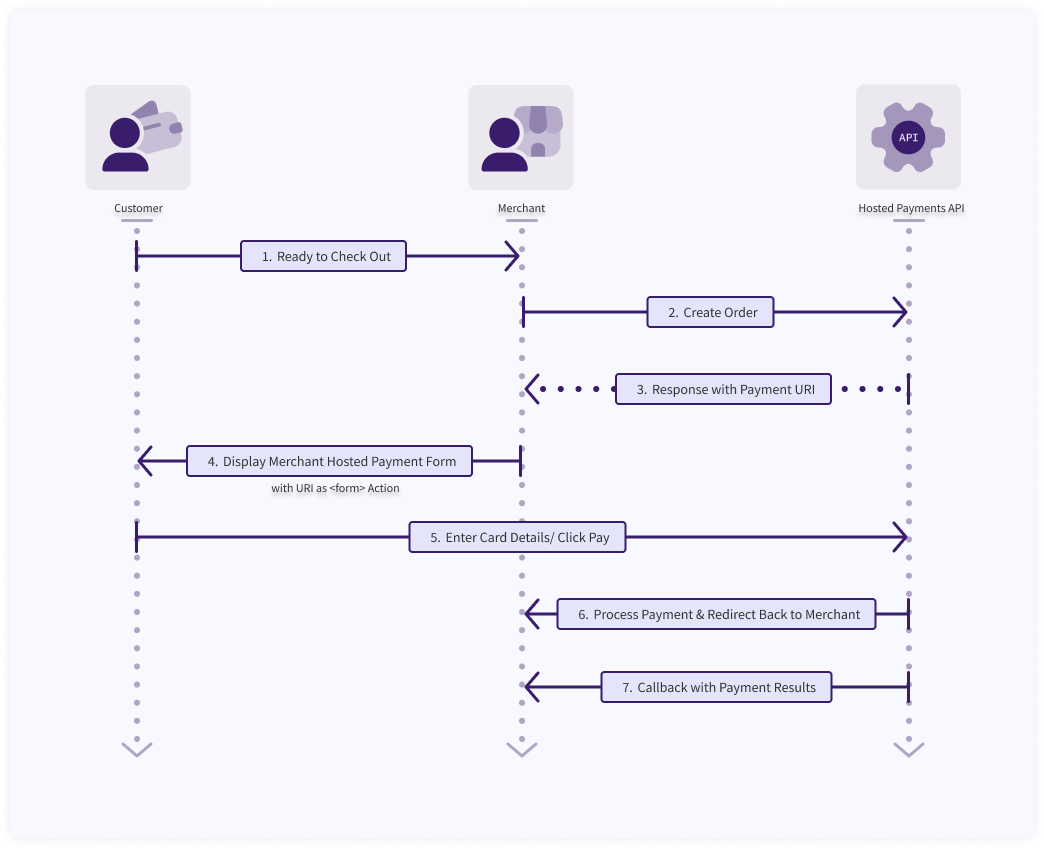
The payment flow is as follows:
Optional Order Features
You can optionally add the following features to an order using Order object parameters:
- Customer Email Notifications
- Merchant Email Notifications
- Localization
Customer email notifications
Customer email notifications offer full localization and customization; please contact Merchant Services for more details.
To send a notification email to the customer, pass a customerNotificationEmail parameter during the order creation step as follows:
{
"customerNotificationEmail" : "jane.smythe@emailhost.com"
}
To avoid sending a customer notification email, send the extendedOption field suppressCustomerEmail with the value true.
Merchant email notifications
To send a notification email to the merchant, pass a merchantNotificationEmail parameter during the order creation step as follows:
{
"merchantNotificationEmail" : "merchant@emailhost.com"
}
Localization
The Hosted Payments API supports the localization of pages and emails containing payment and receipt information. The system attempts a best-match to the information in the locale parameter.
NOTE: If the locale parameter is not passed, or an unsupported ISO 639-1 code is sent to the API, the default value in the merchant’s integration configuration is used.
To add localization information to the order, pass the locale parameter as follows:
{
"locale" : "en_GB"
}
The following locale parameter values are supported:
- en_US
- en_GB
- fr_FR
- fr_CA