Customizing 3DS Challenge Screens
Please Note: As an ISV / Paysafe Partner, you will need to complete all of the below "merchant" steps on behalf of the Parent Merchant Legal Entity (PMLE) that your merchants will be operating under.
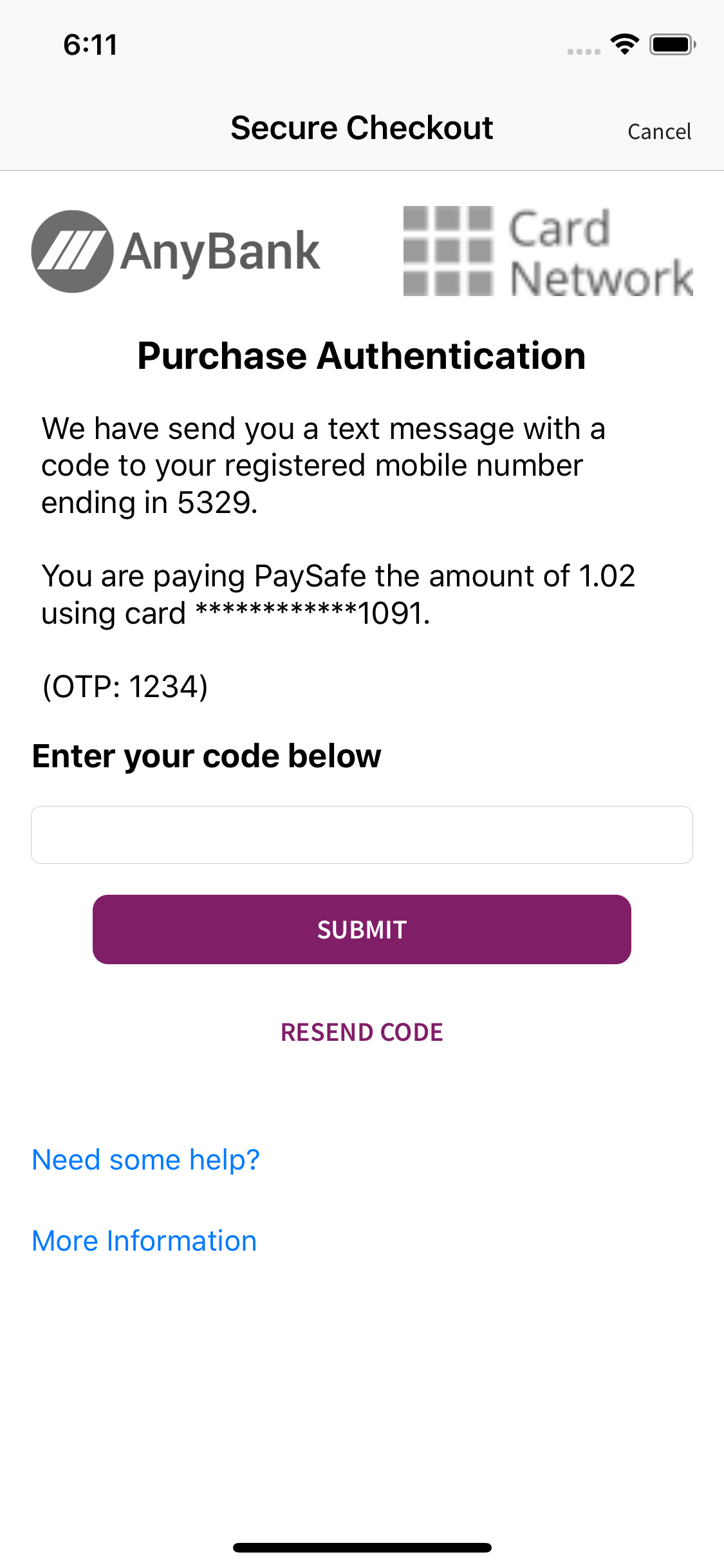
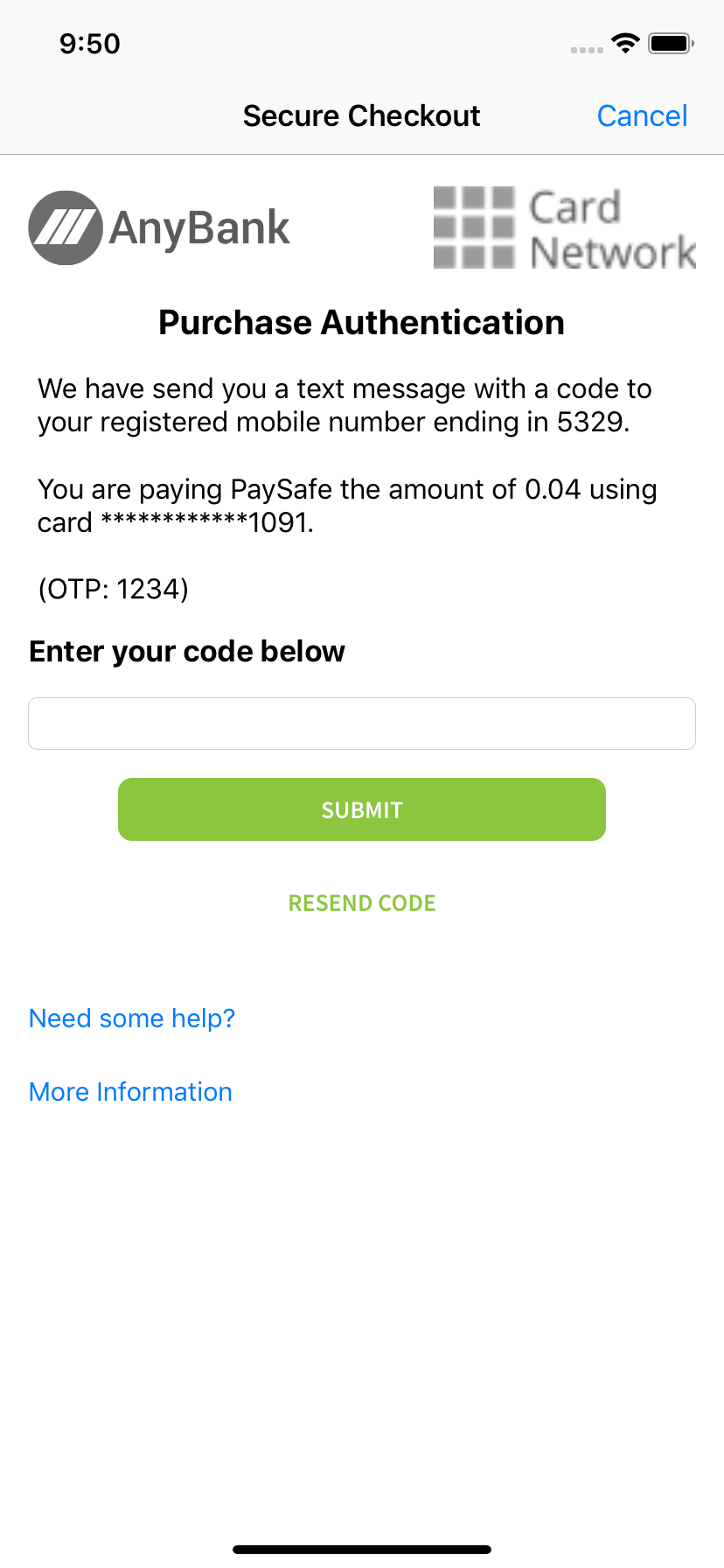
The SDK provides default screens for the 3DS challenge flow. You can programmatically customize the look and feel of these screens as per your application.
To customize the 3DS screens programmatically, create and use Paysafe SDK UIConfiguration object. It gives you the possibility to modify the UI elements presented in the challenge screens (toolbar, text labels, buttons, etc.).
You can provide fonts, colors in hex format, cornerRadius and borderWidth, etc. depending on your elements. All buttons can have a similar configuration setup, or you can provide a different one for each of them according to their purpose.
You have to do the design while setting the merchantConfiguration.
// Here is how to initialise the PaysafeSDK uiConfiguration object
PaysafeSDK.uiConfiguration = [self getConfiguration];
- (PaysafeSDKUIConfiguration *)getConfiguration {
PaysafeSDKUIConfiguration *sdkUIConfiguration = [PaysafeSDKUIConfiguration new];
ToolbarConfiguration *toolBarConfiguration = [ToolbarConfiguration new];
toolBarConfiguration.headerText = @"Checkout";
toolBarConfiguration.buttonText = @"Cancel";
toolBarConfiguration.textFont = [UIFont fontWithName:@"Noteworthy" size:18.0];
toolBarConfiguration.textColor = @"#ffffff";
toolBarConfiguration.backgroundColor = @"#080269";
sdkUIConfiguration.toolbarConfiguration = toolBarConfiguration;
LabelConfiguration *labelConfiguration = [LabelConfiguration new];
labelConfiguration.headingLabel.textFont = [UIFont fontWithName:@"Noteworthy" size:24.0];
labelConfiguration.headingLabel.textColor = @"#75a487";
labelConfiguration.textFont = [UIFont fontWithName:@"Noteworthy" size:18.0];
labelConfiguration.textColor = @"#75a487";
sdkUIConfiguration.labelConfiguration = labelConfiguration;
TextBoxConfiguration *textBoxConfiguration = [TextBoxConfiguration new];
textBoxConfiguration.textFont = [UIFont fontWithName:@"Noteworthy" size:12.0];
textBoxConfiguration.textColor = @"#a5d6a7";
textBoxConfiguration.borderColor = @"#a5d6a7";
textBoxConfiguration.borderWidth = 2.0;
textBoxConfiguration.cornerRadius = 8.0;
sdkUIConfiguration.textBoxConfiguration = textBoxConfiguration;
ButtonConfiguration *buttonConfiguration = [ButtonConfiguration new];
buttonConfiguration.textFont = [UIFont fontWithName:@"Noteworthy" size:16.0];
buttonConfiguration.textColor = @"222222";
buttonConfiguration.backgroundColor = @"#d7ffd9";
buttonConfiguration.cornerRadius = 4.0;
[sdkUIConfiguration setupAllButtonsWithConfiguration:buttonConfiguration];
return sdkUIConfiguration;
}
// Here is how to initialise the PaysafeSDK uiConfiguration object
PaysafeSDK.uiConfiguration = getUiConfiguration()
func getUiConfiguration() -> UIConfiguration {
let sdkUiConfiguration = UIConfiguration()
let toolBarConfiguration = ToolbarConfiguration()
toolBarConfiguration.headerText = "Checkout"
toolBarConfiguration.buttonText = "Cancel"
toolBarConfiguration.textFont = UIFont(name: "Noteworthy", size: 18.0)
toolBarConfiguration.textColor = "#ffffff"
toolBarConfiguration.backgroundColor = "#080269"
sdkUiConfiguration.toolbarConfiguration = toolBarConfiguration
let labelConfiguration = LabelConfiguration()
labelConfiguration.headingLabel?.textFont = UIFont(name: "Noteworthy", size: 24.0)
labelConfiguration.headingLabel?.textColor = "#75a487"
labelConfiguration.textFont = UIFont(name: "Noteworthy", size: 18.0)
labelConfiguration.textColor = "#75a487"
sdkUiConfiguration.labelConfiguration = labelConfiguration
let textBoxConfiguration = TextBoxConfiguration()
textBoxConfiguration.textFont = UIFont(name: "Noteworthy", size: 12.0)
textBoxConfiguration.textColor = "#a5d6a7"
textBoxConfiguration.borderColor = "#a5d6a7"
textBoxConfiguration.borderWidth = 2.0
textBoxConfiguration.cornerRadius = 8.0
sdkUiConfiguration.textBoxConfiguration = textBoxConfiguration
let buttonConfiguration = ButtonConfiguration()
buttonConfiguration.textFont = UIFont(name: "Noteworthy", size: 16.0)
buttonConfiguration.textColor = "222222"
buttonConfiguration.backgroundColor = "#d7ffd9"
buttonConfiguration.cornerRadius = 4.0
sdkUiConfiguration.setupAllButtons(withConfiguration: buttonConfiguration)
return sdkUiConfiguration
}
It is not mandatory to customize all the UI elements and attributes. If you skip configuring an element or some of it's attributes, they would be replaced with default values.